Motivation Link to heading
What is backstage ? Backstage is an open source framework for building developer portals. As a cloud or platform engineer, Backstage is helpful for providing a frontend stack where an engineer could add custom plugins to allow users to create or managed their resources across different environments.
My motivation for this post is to showcase on why Backstage is a tool that platform engineers should consider.
In this post we will be discussing the following
- How to run locally
- How to setup Database and AWS connection
- How to install a custom app package
- Create a software template that use newly installed app package
Steps Link to heading
I have a repo where I have gone through the steps above plus a couple of other things that will not be mentioned in this post like
- Sync catalog items from AWS S3 bucket
- Create new catlog resource and store into AWS S3 bucket
- Setup Github Sign-in to your backstage application
Run locally
- Read the pre-reqs
- Create a new backstage app with this command
npx @backstage/create-app@latest - Change directory and install dependencies
cd my-backstage-app & yarn install - Start backstage app
yarn dev
Configure postgress database
- Ensure you have
dockerinstalldocker version - Ensure you have
docker-composeinstalleddocker-compose version - Copy this
docker-compose.yamlfile to define a postgres DB e.g.
version: '3' services: postgres: image: postgres:latest container_name: postgres ports: - "5432:5432" environment: POSTGRES_DB: mydatabase POSTGRES_USER: postgres POSTGRES_PASSWORD: postgres volumes: - postgres_data:/var/lib/postgresql/data volumes: postgres_data:- Start postgres DB as a daemon process
docker-compose up -d - In your
backstage-app/app-config.yamlupdate database section to point to the values for databse e.g.
database: client: pg connection: host: ${POSTGRES_HOST} port: ${POSTGRES_PORT} user: ${POSTGRES_USER} password: ${POSTGRES_PASSWORD}- Start your backstage-app to finalize postgres db connection
- More information can be found in backstage database documentation
- Ensure you have
Configure AWS connection
- If have an aws account, you can skip creating a new account. Follow aws documentation to create a new account if you do not have one https://repost.aws/knowledge-center/create-and-activate-aws-account
- Create a separate iam user from your root user for backstage purpose.
- After you have the access id and key for your user, you can update your
backstage-app/app-config.yamle.g.
integrations: awsS3: - accessKeyId: ${AWS_ACCESS_KEY_ID} secretAccessKey: ${AWS_SECRET_ACCESS_KEY}- After setup is complete, if your app is running changes will get picked.
Install frontend package to dynamic field generation in software template
- We will be using this package provided from roadie-hq to grab fields from our external api
- Change directory to our frontend package
cd backstage-app/packages/app & yarn add @roadiehq/plugin-scaffolder-frontend-module-http-request-field - Follow the package instructions additional setup
Create simple resource golang api to used in dyanmic fields in our sofware templates
- Change directory to resource golang api directory
cd backstage-infra/apis/resource - Start server in a different terminal
make run
- Change directory to resource golang api directory
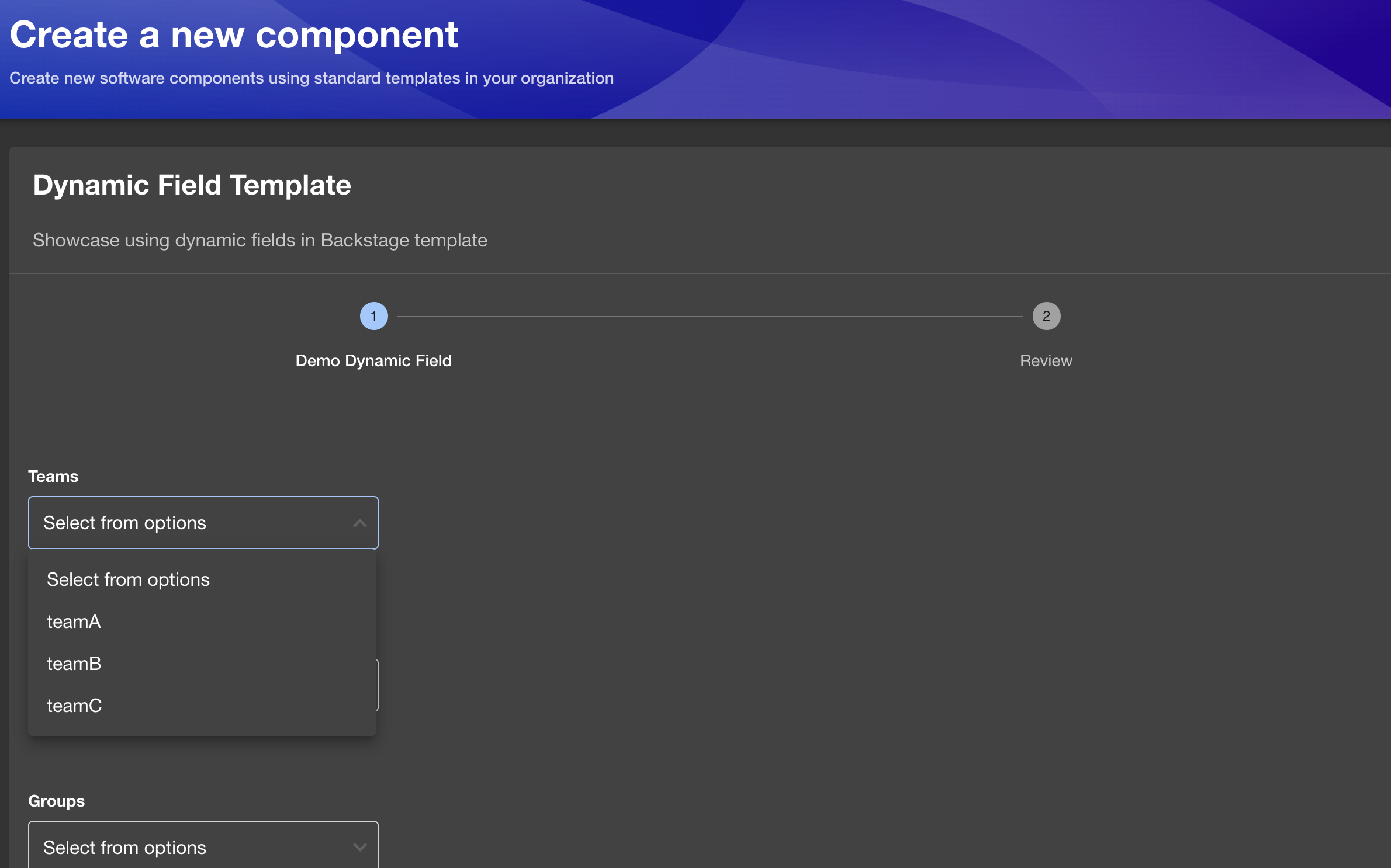
Create custom software template that uses resource golang for dynamic fields. Here is an example
- Read backstage documentation for guidance on software template
- Follow dynamic field package on how to use it in software templates
- Once you have created software template, make sure to register it in your
backstage-app/app-config.yaml. Here is an example - Once you have created and registered your software template, then you can start your backstage app to test it out
yarn dev. Navigate tohttp://localhost:3000/create/templates/default/<name of your template>

Pat yourself on your back for making this far and dealing with the steps above that may or may not have made sense. I tried at least.

Learnings Link to heading
Takeways from Backstage is that as a platform engineer, you get into a mindset of how can I surface more information to our users so that they can make better inform descision. We start to enter into interface and custom plugin land where if folks need certain functionality, we could just introduce new APIs.
Things I am interested in learning more
- Backstage Metrics
- Catalog discovery
- Load testing when we introduce plugins and store more resources into backstage